Web fonty
Ulepszenia wprowadzone w standardach przeglądarek internetowych oraz wsparcie reguły CSS @font-face zapoczątkowało nową erę projektowania oraz typografii stron www. Ograniczenia narzucane przez „bezpieczne” fonty przestały istnieć, dzięki czemu można użyć właściwie każdego fontu w tekście strony www, żeby stworzyć świetną typograficznie stronę, będąc pewnym równocześnie, że wyszukiwarki będą indeksowały kluczowe słowa, na których nam zależy pod kątem SEO (Search Engine Optimisation).
Używanie fontów webowych stało się jednak bardzo złożone i jest wiele czynników, które należy wziąć pod uwagę przed dokonaniem wyboru fontu. Przede wszystkim nie każdy font desktopowy, którym tworzymy makietę strony, ma swój odpowiednik webowy. A ponieważ większość licencji zabrania konwersji fontów do formatów webowych, nie będziemy mieli możliwości umieszczenia takiego fontu na stronie www.
Należy się upewnić jakie formaty fontów otrzymamy, ponieważ istnieje wiele formatów fontów, a także technologii renderingu czy podmiany fontów takich jak WOFF (WebOpen Font Format), EOT, EOT Lite (Embedded OpenType), TrueType, SVG (Scalable Vector Graphics), sIFR (Scalable Inman Flash Replacement) i Cufon. Jako że technologie przeglądarek są zróżnicowane, wsparcie formatów fontów także może się różnić i jeden format może działać lepiej, drugi gorzej. Dlatego zazwyczaj otrzymuje się w pakiecie kilka formatów, które pozwalają na poprawne wyświetlanie strony w wielu przeglądarkach (również mobilnych). Trzeba jednak dostosować się do licencji, która często ogranicza wykorzystanie fontów w technologiach takich jak sIFR czy Cufon.
Czy moja standardowa licencja (EULA – End User License Agreement) obejmuje wykorzystanie fontu na stronie www?
Odpowiedź brzmi: NIE. Większość licencji pozwala na instalację fontów na maksymalnie 5 komputerach w firmie, w jednej lokalizacji geograficznej. Font w takim środowisku może być wyświetlany na ekranie i używany do druku. Taki typ licencji nazywany jest ‚desktopową’. Niektórzy producenci pozwalają w ramach tej licencji na tworzenie plików graficznych .jpeg, .png czy .gif, które można umieścić następnie na stronie www. Niektóre jednak tego zabraniają, dlatego zawsze najpierw należy przeczytać licencję. Żeby używać fontów webowych na stronie www w celu wyświetlania tekstu danym fontem, należy dokupić dodatkową licencję.
Od czego zależy cena fontu webowego?
Tak naprawdę od kilku czynników, między innymi:
– ile odmian fontu potrzebujemy (regular, bold, italic, itd.),
– na ilu stronach www (domenach) chcemy go użyć,
– jakiego wsparcia językowego potrzebujemy (znaki których języków są nam potrzebne),
– jaka będzie miesięczna ilość wyświetleń strony.
Najpopularniejsze Web Fonty w tym roku.
Patrząc na najpopularniejsze zestawy fontów webowych w serwisie Adobe TypeKit w ciągu ostatnich 12 miesięcy można stwierdzić, że był to ciekawy rok! Ostatni ranking pojawił się w czerwcu, gdy w bibliotece było około 6000 fontów webowych – teraz jest ich ponad 8500. Wiele ulubionych utrzymało się w rankingu, ale jest też kilka nowości. Popularne są neo-groteskowe fonty bezszeryfowe (jak alternatywy Ariala i Helvetiki, na 4. i 6. miejscu) i geometryczne bezszeryfowe (na 2. i 3. pozycji). Tradycyjne szeryfowe kroje pojawiły się tylko na dwóch ostatnich oczkach – 9. i 10.
Bez zbędnych ceregieli, przedstawiamy najpopularniejsze kroje w tym roku:
1. Myriad Pro (Adobe)
Myriad Pro był numerem jeden w roku 2011 i pozostał najpopularniejszym fontem webowym w serwisie WebINK. Myriad został pierwotnie wydany w 1991, będąc wspólnym projektem dwóch młodych projektantów krojów, którymi byli Robert Slimbach i Carol Twombly. Jego uniwersalność wynika ze sporego zakres dostępnych odmian fontu oraz celu projektantów, by stworzyć font ciepły i przyjazny, ale bez większych udziwnień. Ponieważ dokonano konwersji reszty rodziny Myriad Pro, dzięki czemu wszystkie 40 fontów dostępne jest w formacie webowym, można podejrzewać, że utrzyma się przez pewien czas na pierwszym miejscu rankingu.
Proces tworzenia kroju Myriad był niezwykły. W połowie projektu, Slimbach i Twombly zamienili się członkami rodziny nad którymi pracowali, aby uniknąć wywierania zbyt dużego wpływu na którykolwiek element kroju przez jednego projektanta. Wsparcie dla języka greckiego oraz cyrylica zostały dodanie w późniejszym czasie przez Freda Brady i Christophera Slye, pod kierunkiem Slimbacha. W rezultacie powstał trwały klasyk, używany do identyfikacji marki takich firm jak Apple, Adobe czy Wal-Mart. Przez długi czas popularny w druku, po starannej konwersji firmy Adobe do formatu webowego, Myriad stał się świetnym krojem do zastosowań webowych.
2. Proxima Nova (Mark Simonson Studio)
Proxima Nova Marka Simmonsona była na 5. miejscu w ubiegłym roku i wskoczyła na 2. miejsce w 2012. Krój ten to przerysowana Proxima Sans (1994). Z dziesiątkami dostępnych wariantów i znaków dodatkowych (wiele jest zorganizowanych jako osobne rodziny), ten wszechstronny geometryczny bezszeryfowy krój stał się nowoczesnym klasykiem. Jedno z miejsc w którym można go rozpoznać to opakowania produktów zielonej linii opakowań produktów higieny osobisten Tom’s of Maine, w tym na pastach i dezodorantach.
3. Futura PT (ParaType)
Futura to debiutant w tym Top 10, ponieważ przy ostatnim zestawieniu nie był on jeszcze licencjonowany. Futura to trwały klasyk, pierwszy geometryczny sans serif, wydany w 1927 roku przez niemieckie Bauer type. Krój został początkowo zaprojektowany przez architekta Paula Rennera, ale jego rysunkom brakowało pewnych kluczowych poprawek i udoskonaleń potrzebnych do stworzenia funkcjonalnego kroju, więc został mocno zaadaptowany przez projektantów w Bauer type. Pozostaje on do dziś najpopularniejszym na świecie fontem geometrycznym bezszeryfowym i inspiracją dla setek stworzonych krojów.
ParaType dodał cyrylicę i przerobił oryginalny zestaw fontów Futury w bardziej spólną rodzinę dla lepszej współpracy – są to 22 fonty: odmiany regular i condensed, od light po extra bold wraz z kursywami. Oryginalna adaptacja i rozszerzenie o cyrylicę zostało zrobione w 1995 przez Vladimira Yefimov, a więcej stylów opracowała w 2007 roku Isabella Chaeva.
4. Theinhardt (Optimo)
A oto kolejny krój zbyt wcześnie dodany, żeby załapać się na Top 10 latem 2011 roku! Theinhardt stworzony przez François Rappo dla Optimo to wytworny neo-groteskowy sans serif – na pewno widzieliście go na okładkach New York Times Magazine i tak naprawdę ostatnio wszędzie. Z odmianami od hairline do black, Theinhardt oferuje szeroką paletę dla projektantów stron internetowych, którzy szukają czegoś subtelnie innego.
5. Effra (Dalton Maag)
O jedno oczko w górę, z 6. miejsca w ubiegłym roku. Stworzył go w 2008 roku Jonas Schudel dla Dalton Maag, kursywy dodano w 2009. Effra jest ciepłym geometrycznym bezszeryfowym krojem z dużym wyborem dostępnych odmian. Wkrótce po wydaniu został okrzyknięty jednym z „najlepszych 5 krojów 2009 roku” (razem z Adelle, naszym numerem 7. tego roku). Podobnie jak 2. Proxima Nova, Effra bywa sugerowana jako alternatywa dla kroju Gotham Hoefler & Frere-Jones.
6. Aktiv Grotesk (Dalton Maag)
Aktiv Grotesk (2010) jest odpowiedzią Bruno Maag na niekończącą się popularną groteskowych krojów bezszeryfowych, takich jak Helvetica czy Arial. Jak sugeruje nazwa, Aktiv Grotesk wnosi tylko trochę ożywienia niż zwykle do tego gatunku, stając się przyjemną alternatywą do jego bardziej statycznych przodków. Krój ten pozostaje popularnym wyborem dla projektantów poszukujących żywej wariacji klasycznego motywu.
7. Adelle (TypeTogether)
Kroje slab serif stały się popularne w 2012 roku i Adelle jest jednym z liderów tej paczki. Został profesjonalne i fachowo wykonany przez partnerów TypeTogether – Veronika Burian i José Scaglione. Dostępnych jest 7 odmian od thin do heavy. Na firmie Extensis zrobił on wrażenie na tyle, żeby użyć go jak podstawę do nowego logo podczas zmiany identyfikacji wizualnej firmy w 2012.
8. Omnes (Darden Studio)
Font Omnes Josha Darden wydaje się być podporą w najnowszym trendzie krojów bezszeryfowych z zaokrąglonymi zakończeniami znaków. Może i Omnes spadł z 2. miejsca na 8. na liście, ale nadal pozostaje najbardziej charakterystyczny z krojów bezszeryfowych na naszej Top 10.
9. Trajan Pro 3 (Adobe)
Bez zmian na liście pozostaje font Trajan Pro (1989) stworzony przez Carol Twombly dla Adobe. Trajan to niezwykle wiernie oddane ożywienie poszczególnych rzymskich wielkich liter bazujące na napisie z kolumny Trajana w Rzymie (113 r. n.e.). To niezwykłe jak niewiele zmieniły się nasze wielkie litery w przeciągu 1900 lat, co czyni te starożytne formy całkowicie akceptowalnymi w piśmie do dziś. Trajan jest niesamowicie popularnym krojem stosowanym do tworzenia nagłówków, opakowań, okładek książek i w szczególności plakatów filmowych.
Tak naprawdę był on tak szalenie popularny w filmach i plakatach filmowych, że takie użycie jest już traktowane jako cliche. Ale tak długo jak nie robisz filmu, jest to nadal dobry wybór jeśli szukasz klasycznego wyglądu – jest popularny, ponieważ działa. Być może na pewnym poziomie każdy z nas w świecie zachodnim wie, że tak właśnie ‚powinny’ wyglądać wielkie litery?
W marcu Adobe wypuściło odświeżoną wersję fontu Trajan Pro z większym wyborem odmian i dodanymi wsparciem językowym, nazwaną Trajan Pro 3. Pozostaje tak samo popularny jak jego poprzednicy, ale jest o wiele bardziej uniwerslany!
10. Adobe Garamond Pro (Adobe)
Nieznacznie zepchnięto z 8. na 10. miejsce font Roberta Slimbacha Adobe Garamond Pro. Ten krój, wydany w 1989 roku, jest najpopularniejszym z wielu dwudziestowiecznych wersji Garamondu. Jest on powszechnie używany w książkach, w tym do całego tekstu amerykańskiej edycji książek o Harrym Potterze.
Mój cichy faworyt:
Neue Haas Grotesk
Oryginalnie odlany z metalu Neue Haas Grotesk, w latach 50 ubiegłego wieku stał się Helvetiką. Ale z biegiem lat, Helvetica odeszła od swych korzeni. Niektóre z cech, które nosił Neue Haas Grotesk zostały uproszczone i zniwelowane lub zmienione ze względu na kompromisy podyktowane zmianami technologicznymi. Christian Schwartz który dla firmy Linotpe dokonał rewitalizacji kroju tak mówi o tym: „Neue Haas Grotesk był pierwotnie produkowany do składu ręcznego w różnych rozmiarach od 5 do 72 punktów, zaś cyfrowa Helvetica zawsze posiadała jeden kształt dla wszystkich wielkości, to prowadziło do nieszczęśliwych kompromisów.” Wskrzeszenie przez Schwartza pierwotnego kroju w cyfrowej wersji pokazuje jak wiele utracono poprzez te uproszczenia. To, co zostało utracone w okresie przejściowym od Neue Haas Grotesk do cyfrowej Helvetiki, zostało odzyskane w najwyższej możliwie cyfrowej tej wierności.

Osiem wariantów otycznych (od Thin do Black) oraz kolejne trzy wagi sporządzone specjalnie dla tekstu, to znacznie więcej niż odrodzenie — to wszechstronny, doskonale opracowany grotesk ze wszystkimi orygialnymi właściwościami. Cienka odmiana Thin (opracowana pierwotnie na prośbę Bloomberg Businessweek) jest bardzo delikatna, cienka, i ujawnia prawdziwy szkielet z tych kultowych liter.
Neue Haas Grotesk dostępny jako rodzina kroju pisma w formacie OpenType Pro z bardzo bogatym zestawem znaków, obsługuje dodatkowo większość języków Europy Środkowej i Wschodniej.
Warto dodać że:
Proxima Nova
Krój został zaprojektowany w 1994 roku pod nazwą Zanzibar w trzech grubościach i sześciu odmianach.
Pod koniec roku 2000 Mark Simonson rozbudował rodzinę o kolejne grubości i zmienił nazwę kroju na Proxima Sans.
Kolejna edycja powstała w roku 2003 składała się już z siedmiu fontów o różnej grubości (wraz dopasowanymi do nich odmianami italic) i trzech wariantów szerokości. Po raz trzeci zmieniono nazwę na Proxima Nova.
Ta ogromna 42 odmianowa rodzina została przygotowana w formacie OpenType i została wyposażona w takie funkcje jak:
- bogata tablica znaków dla europy zachodniej, środkowej i wschodniej;
- kapitaliki;
- cyfry proporcjonalne i nautyczne;
- ułamki zwykłe;
- liczebniki (liczby porządkowe dla języka angielskiego);
- warianty stylistyczne;
- znaki alternatywne;
- ligatury;
- indeksy dolne i górne;
- symbole i ozdobniki.
Posiadamy ten krój w ofercie handlowej w cenie od 29$ netto za odmianę, lub w cenie 644$ netto za pełną rodzinę.
Font oferujemy z polską fakturą VAT, przeliczając ceny według kursu sprzedaży waluty publikowanego przez NBP w dniu zamówienia.
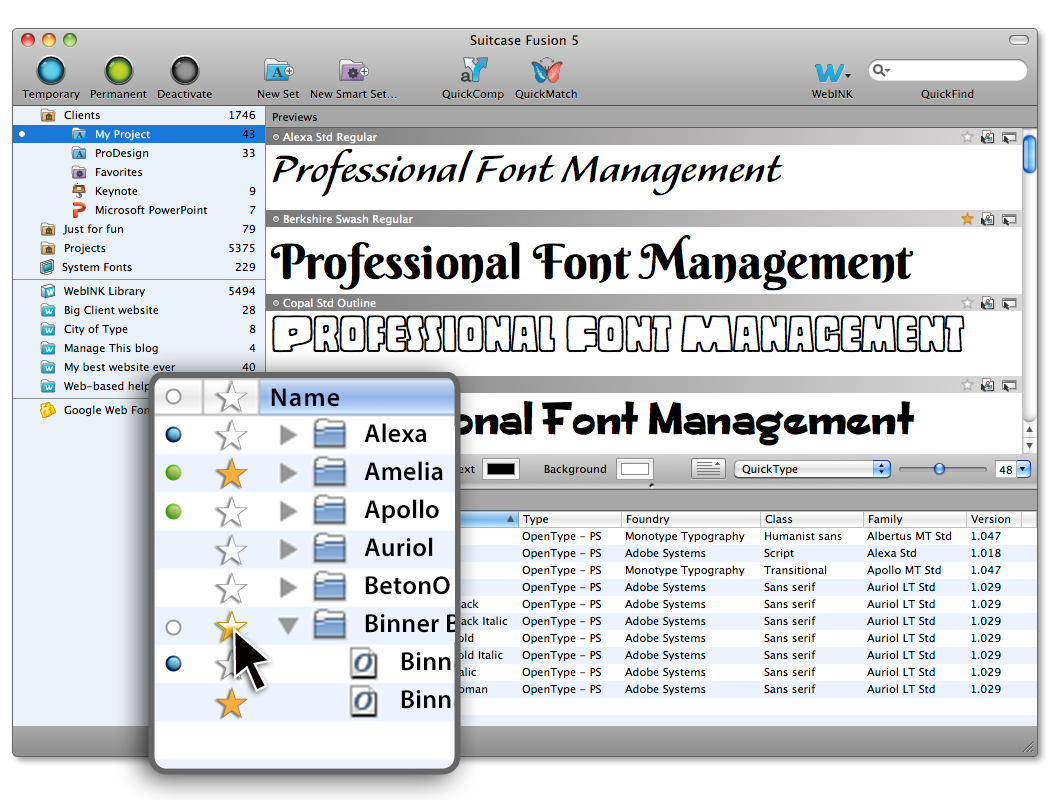
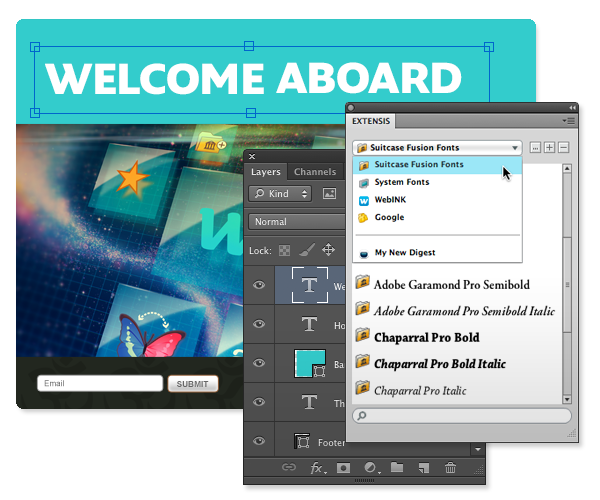
Organizacja fontów z użyciem Extensis Suitcase Fusion 5
Przedstawiam Suitcase Fusion 5!
Każdy profesjonalny program do zarządzania fontami powinien dostarczać podstawowe funkcjonalności: widowiskowych podglądów, mocnych narzędzi do wyszukiwania i zapewniać wydajną organizację fontów. Te funkcjonalności zostały spełnione. Ale jest o wiele więcej, co możesz zrobić z fontami, mianowicie tradycjonalne oraz webowe projektowanie. W tym także możemy Ci pomóc!
Idealny Font Manager dla Adobe Creative Cloud oraz Creative Suite
Całkiem nowe wtyczki automatycznie aktywujące fonty w aplikacjach Adobe® Creative Cloud™, panele fontów wewnątrz aplikacji dla łatwiejszego dostępu, międzyplatformowe funkcjonalności i od teraz licencja na użycie na więcej niż jednym komputerze. Miło.
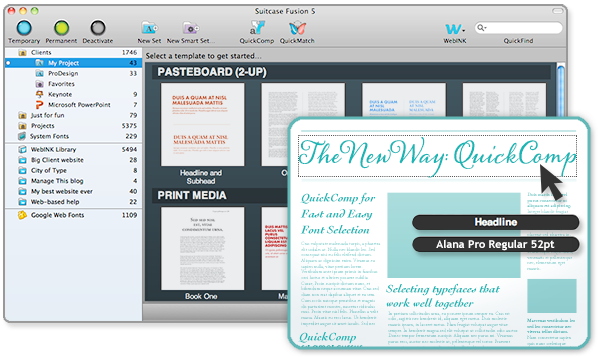
Eksperymentuj i paruj fonty szybciej niż kiedykolwiek
Skończ z tym szaleństwem! Aktywujesz fonty, przełączasz się na InDesigna, testujesz fonty, zapisujesz wersję pierwszą; aktywujesz więcej fontów, przełączasz się z powrotem, znów testujesz fonty, zapisujesz wersję drugą. Poważnie, to może trwać wieki!
Zamiast tego, spróbuj tak: eksperymentuj z parowaniem bez aktywacji całej biblioteki fontów, bez przełączania się między aplikacjami oraz tworzenia wielu wersji dokumentu bez końca. Szybko zapisz swoje kompozycje jako set lub zapisz jako PDF proof dla udostępniania. Tak działa NOWY QuickComp™.
Najsprytniejszy sposób projektowania z użyciem fontów webowych
Dzięki zintegrowanemu z serwisami web fontowymi panelowi wewnątrz-aplikacyjnemu, masz pod ręką tysiące fontów webowych. Dlaczego miałbyś projektować na potrzeby www używając innych fontów, niż tych których faktycznie użyjesz na stronie? To niedorzeczne!
Inne udogodnienia managera fontów:
- piękny podgląd fontów
- potężne narzędzia wyszukiwania
- wydajna organizacja fontów
- dostęp do fontów z panelu aplikacji Creative Suite™ i Creative Cloud™
- wbudowana auto-aktywacja dla profesjonalnych aplikacji graficznych
- możliwość podłączenia ponad 6500 fontów z WebINK oraz Google Web Fontów
Niezawodne zarządzanie fontami
Wiesz doskonale, że fonty są istotne dla Twojej kreatywności. Suitcase Fusion 5 pozwoli Ci szybko odnaleźć, zobaczyć oraz aktywować fonty dokładnie wtedy, gdy będziesz ich potrzebował!
Dostępny na komputery Macintosh® lub system Windows®, Suitcase Fusion zawiera innowacyjny Suitcase Fusion Core™. Działa on w tle, radząc sobie z krytyczną aktywacją i deaktywacją fontów, pozwalając skupić Ci się na Twojej pracy twórczej.
Suitcase Fusion 5 dostarcza bezpieczne i niezawodne miejsce przechowywania fontów – tak istotne dla Twojego sukcesu jako kreatywnego profesjonalisty.
Przejmij kontrolę nad Twoją paletą fontów
Bez żadnego wysiłku z Twojej strony, możesz znaleźć i użyć fonty automatycznie z wtyczką auto-aktywacyjną dedykowaną profesjonalnym aplikacjom graficznym.
Automatyczna aktywacja przybliża do Ciebie fonty
Skup się na swojej pracy, nie na systemie. Suitcase Fusion 5 automatycznie aktywuje wymagane fonty, nawet w najbardziej wymagających dokumentach. Dzięki wtyczkom automatycznie aktywującym fonty, ich aktywacja niepostrzeżenie zmieni się z uciążliwego obowiązku w błahostkę, o której nie będziesz musiał pamiętać.
Potężne wyszukiwanie
Fonty nie mają żadnej wartości, chyba że możesz je znaleźć, prawda? Użyj QuickFind™ żeby wykonać dynamiczne wyszukiwania podczas pisania lub wyszukiwanie według metadanych (stylu, słów kluczowych, klasyfikacji, itd.) używając funkcji Szukaj.
Dostosowane font sets
Z Suitcase Fusion 5, możesz zorganizować swoją pracę tworząc foldery fontów ze względu na projekt, typ, styl, czy cokolwiek innego, co pasuje do Twojego przepływu prac.
Podobnie jak lista utworów w iTunes®, foldery pozwalają sortować fonty dla wszystkich dokumentów i automatycznie organizują fonty w Smart Sets.
Wsparcie dla nowoczesnych systemów operacyjnych
Suitcase Fusion 5 wspiera najnowsze systemy operacyjne, w tym OS X Mountain Lion i Windows 8.
FontDoctor dołączony GRATIS
Dodaj dodatkowy poziom wykrycia uszkodzeń fontów i ich naprawy, twórz szczegółowe raporty na temat uszkodzonych fontów i automatycznie organizuj i optymalizuj bibliotekę fontów na Twoim komputerze Mac i PC z użyciem FontDoctora.
Funkcje Suitcase Fusion 5
- Bezpieczne, profesjonalne przechowywanie fontów
- W pełni funkcjonalny podgląd fontów pozwalający na łatwe porównywanie przez umieszczenie ich obok siebie
- Wtyczka automatycznie aktywująca fonty do profesjonalnych aplikacji graficznych, w tym Adobe Creative Cloud i QuarkXPress®
- Wsparcie dla Mac OS X Mountain Lion (10.8) i Windows 8
- Zobacz jak fonty pracują obok siebie w podglądach stworzonych z QuickComp
- Opatentowana technologia Font Sense oznacza font dla precyzyjnej identyfikacji
- Wyszukaj fonty podobne z QuickMatch
- Korzystaj z fontów webowych dzięki połączeniu z WebINK i Gooble Web Fonts
- Porządkuj fonty z użyciem Sets
- Stwórz podglądy fontów w formacie PNG przez przeciągnięcie ich z Font Snapshots
- FontDoctor dodany za darmo dla ułatwienia wykrycia uszkodzonych fontów i porządkowania
- Floating Prewievs można przeciągać na wszystkie pozostałe aplikacje
- Wbudowana funkcja czyszczenia pamięci podręcznej fontów dostępna na Mac OS X